The globe as a keyboard-shortcut character
Now that iPadOS 15 is out, people are starting to use 🌐︎ as a keyboard-shortcut icon in addition to the usual
⌘,
⌥,
⌃, and
⇧1.
However, 🌐︎ also works as an emoji, and if you just put a raw U+1F310 in your document, you might get an emoji-looking 🌐️ in your document instead of a colorless text one. While Safari in macOS defaults to text presentation (🌐︎), Safari in iOS and iPadOS defaults to emoji presentation (🌐️). On other platforms, I’m not sure what they all do. I don’t see these things often when I’m on Windows or a Linux distribution.
If you want to do what you can to ensure that visitors to your site don’t see the emoji version, you’ll want to have not just the raw U+1F310, but also a VARIATION SELECTOR-15 (U+FE0E) after it.
Since you’re already viewing this page, the easiest way to get this particular variation selector right after a globe is to copy and paste one that’s already after a globe character. Here’s a nice large globe paired with a variation selector 15 right after it:
If you’d like to be able to type variation selectors yourself in macOS, read on.
Typing a variation selector 15
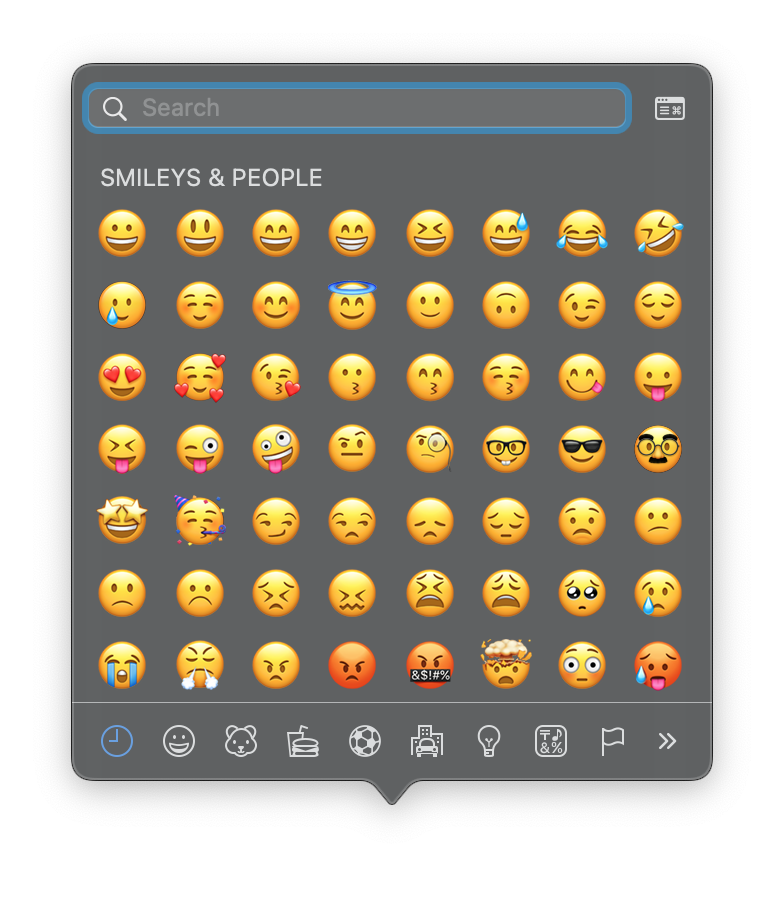
First, pull up the macOS character picker by pressing ⌃⌘␣. You’ll see something like this:

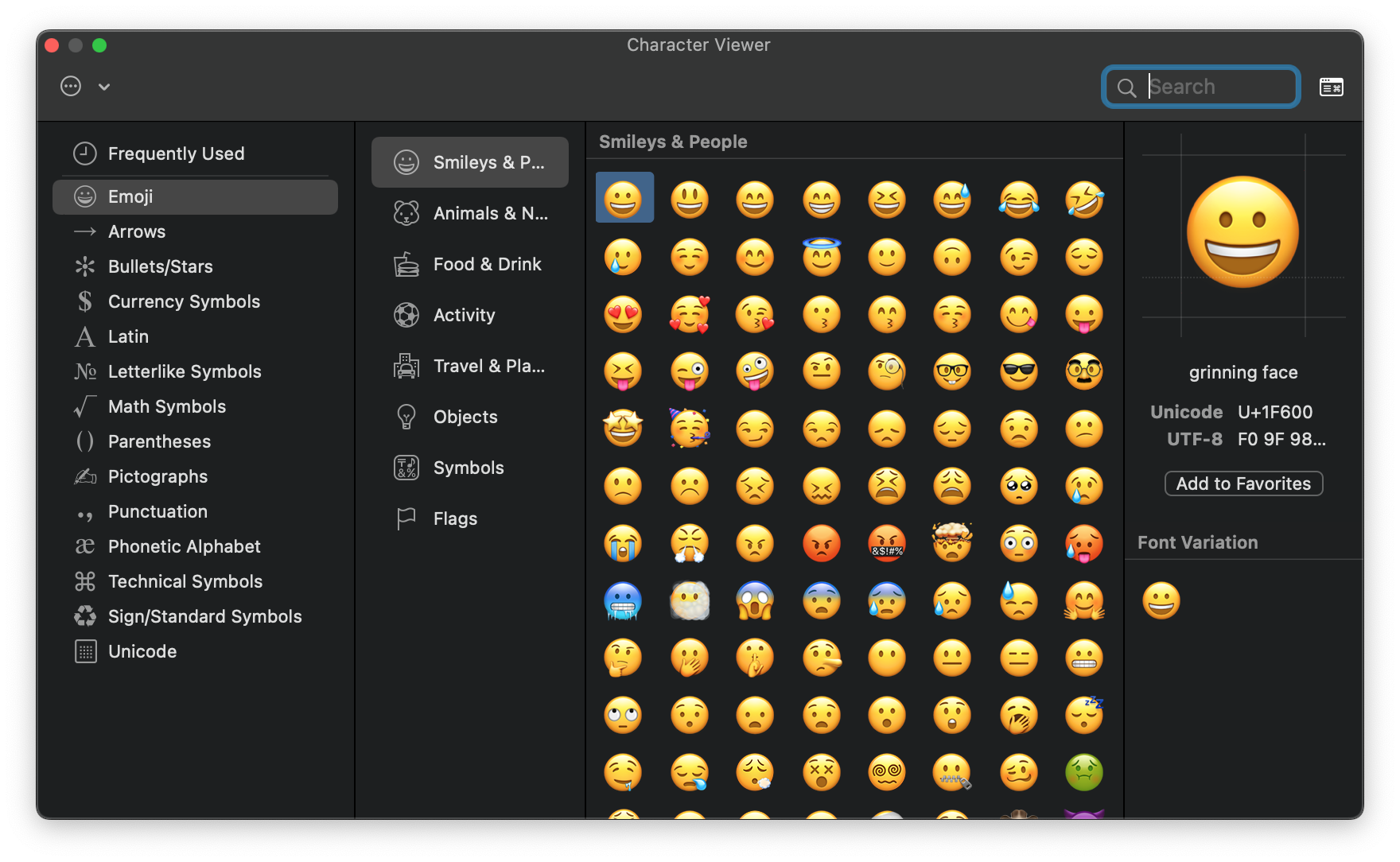
At the top of the picker, on the right, next to the search box, there’s a button. Click on it. You’ll see something like this:

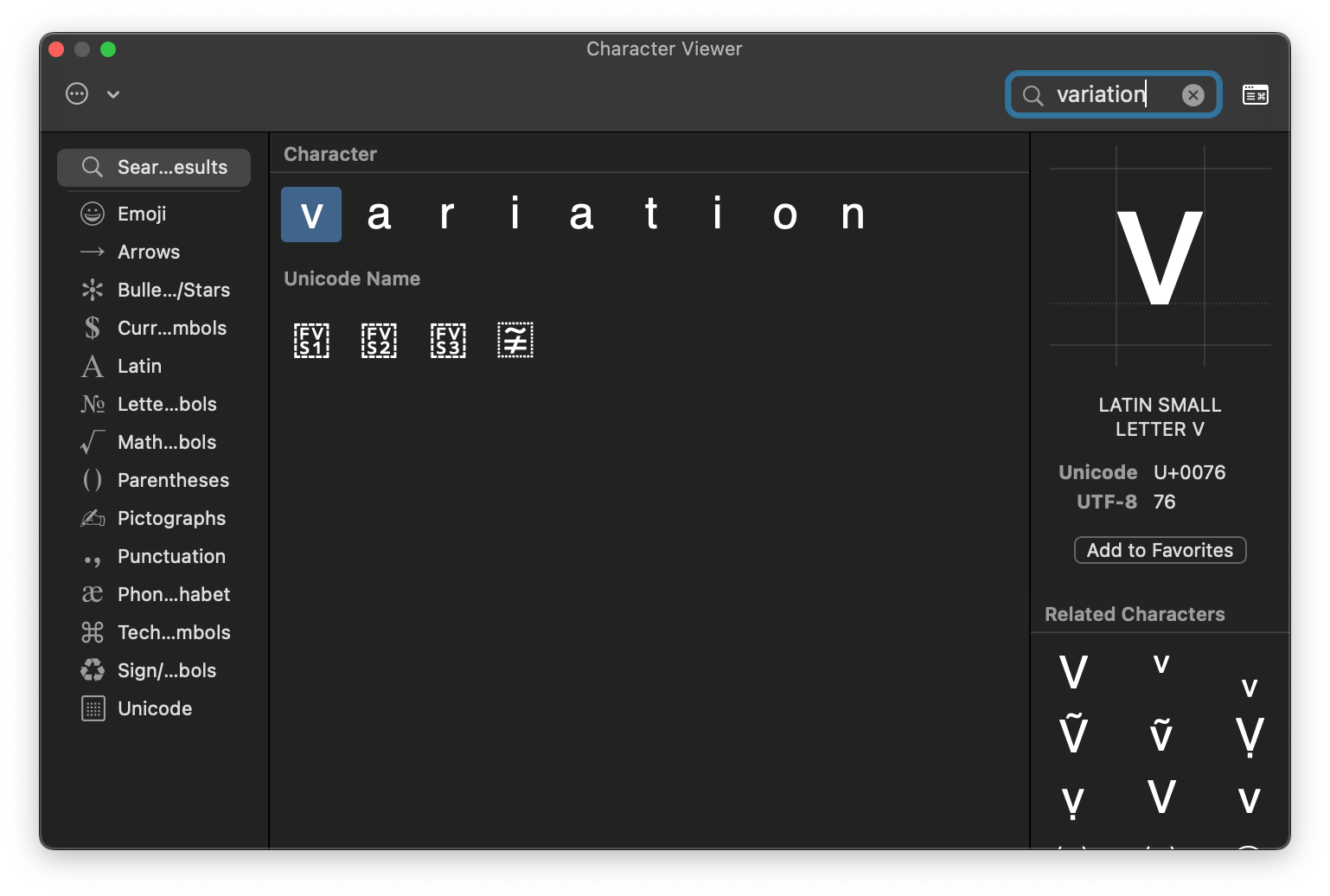
Then, type “variation” into the search box in the top right. You’ll see something like this:

Now, what you need to do is single-click on the completely blank square for VARIATION SELECTOR-15. Yes, you’ll have to guess and check; hovering your mouse pointer won’t tell you anything. My first guess ends up being in the mid-20s, usually. Make sure to not accidentally double-click prematurely, otherwise you’ll get some other variation selector instead and the “text presentation, please” message won’t be communicated.
Yes, picking characters you can’t see is character picking on hard mode.
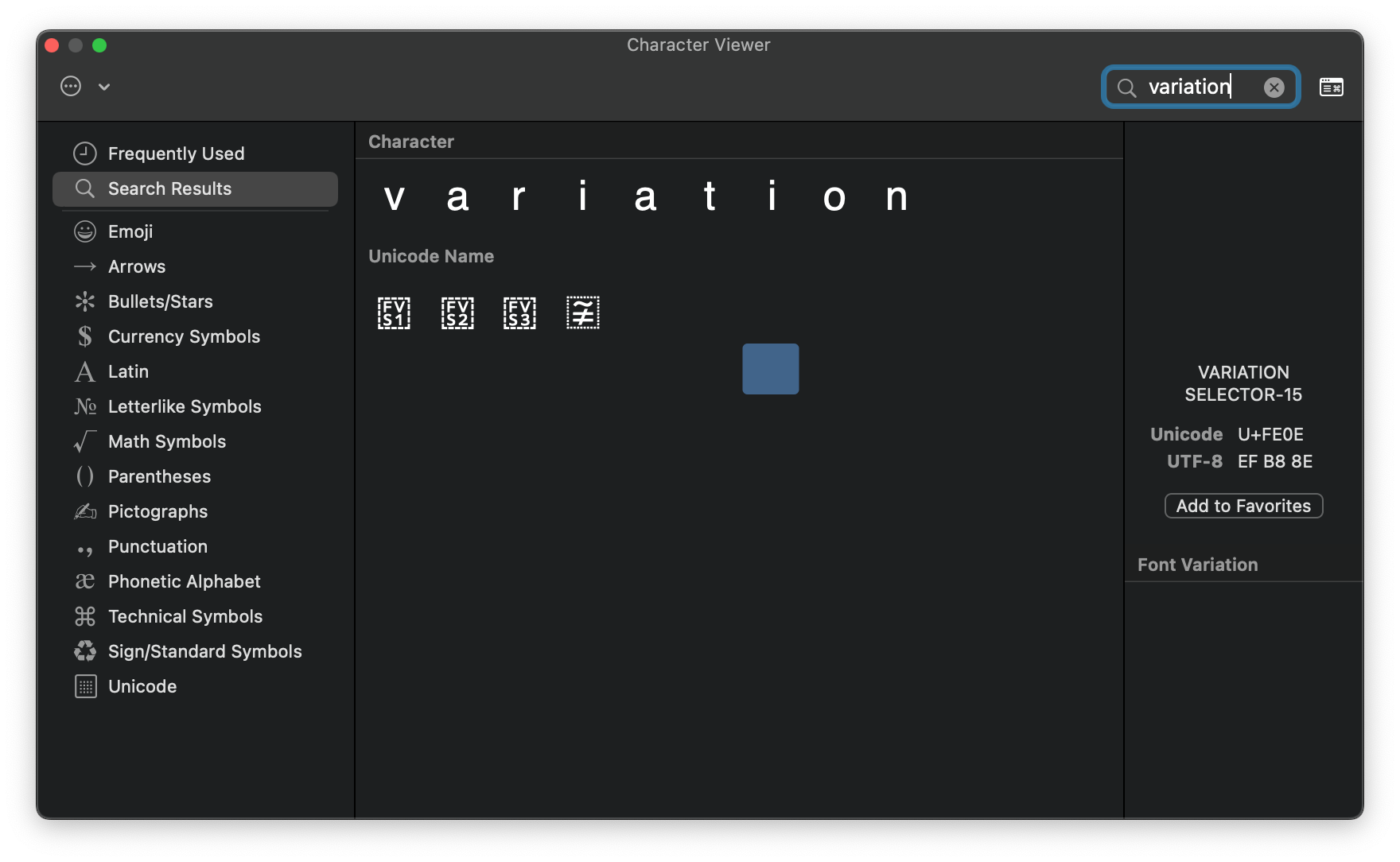
Once you’ve single-clicked on the right space, your picker will look like this:

At this point, just double-click on the square you’ve highlighted to insert a VARIATION SELECTOR-15.
Using VARIATON SELECTOR-15s with glyphs other than 🌐︎
A “text, please” variation selector is handy for more than just globes. “↩︎︎” is a common arrow to use for “return to the part of the text where this footnote is from”, but this character gets emoji presentation by default on iOS and iPadOS. You might not want that.
Forcing emoji presentation
If for some reason you want to ask for emoji presentation specifically, put a VARIATON SELECTOR-16 after the character. I did that above to get 🌐️ to show up as an emoji, even on macOS.
A note about character order
I haven’t seen a lot of globe shortcuts on iPadOS, but the canonical printed order for globe shortcuts seems to be the same as for the command symbol: ⌃⌥⇧🌐︎, just like ⌃⌥⇧⌘. That said, spoken order moves “shift” first, so you’d read these shortcuts aloud as “shift control option globe”.
The Shortcuts app will let you run Shortcuts by pressing both ⌘ and 🌐︎ at the same time as part of the modifier characters. It will show up as, say, ⌘🌐︎B.
-
Not sure what these funny-looking icons mean? Hover your mouse pointer over them and you’ll get them written out, in words, in a tooltip. ↩︎